Description
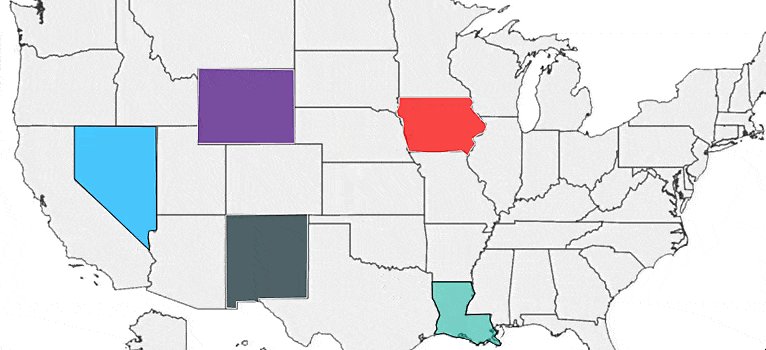
Image Annotation – Map Image Annotation
WP Draw Attention is the act of adding short explanations or notes to an image or parts of the image. There is an easy-to-use facility in our plugin for adding annotations to any images, products, maps, etc. The annotation of literary texts makes them more accessible.
In other words, WP Draw Attention plugin makes it easy for you to add custom tooltips or modals to the annotated/selected area of an image, map product, etc. Besides customizable tooltip/modal content, you can also use the built-in templated or custom templates.
In addition, tooltip, modal content is easy to customize styles such as title or description fonts, color, size, background, and many more.
Above all, The WP Draw Attention is compatible with the latest themes, and page builders. This plugin works with the latest version of WordPress.
Finally, Shortcodes can be added to any post, page, and widget. There you can use an unlimited number of shortcodes.
Features
In this paragraph, describe the step to boost the conversion rate of the product, map, or image by using the annotation plugin in your WordPress website is to learn how to annotate/select the parts of the product, map, or image to engage customers more effectively.

Annotate/selected area Option
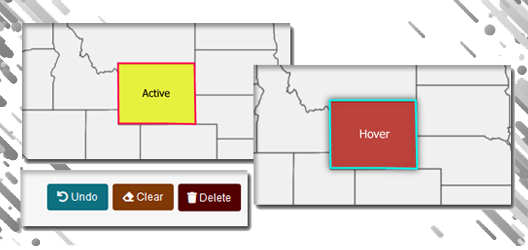
Firstly, there are active color, hover color choosing options for the selected/annotated area.
After that, selected/annotated area’s border available options are size, color, hover color, box-shadow width, color.
However, There are options to Edit, Undo, Clear, or Delete for the annotated/selected area.

Content View Option
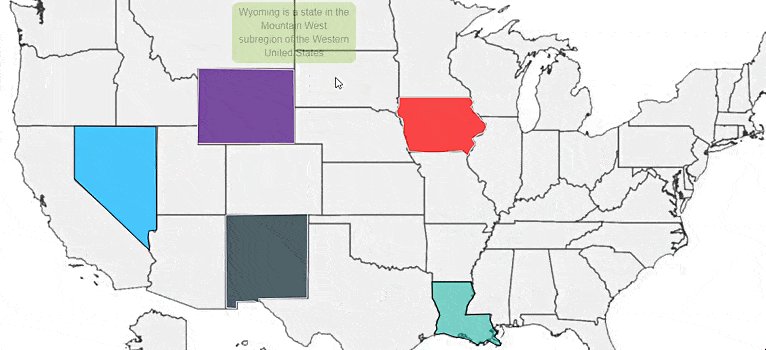
There is two types of content views such as Tooltip and Modal.
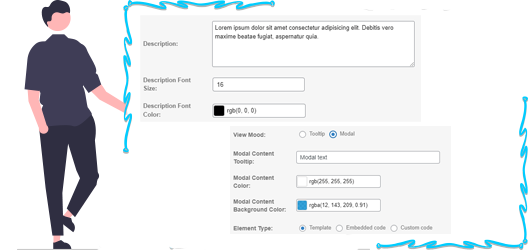
Secondly, Content title font size, font color, Description font size, color, and background color option available for customizing.
There are four(04) built-in and 20+ custom templates.
And, Embedded Map/Video code also can be used as content.
Above all, WP Draw Attention are showing a modal when clicking on a title, opening it in a pop-up window.
Finally, Adjusting font size and color, adding images, and changing background colors.
WordPress Annotation Plugin

Description and Others Option
Firstly, Description font size, font color, background color are available in the description content.
Secondly, In the WP Draw Attention plugin, you have the option of editing annotation area or marks.
Moreover, deleting unnecessary annotation area or marks.
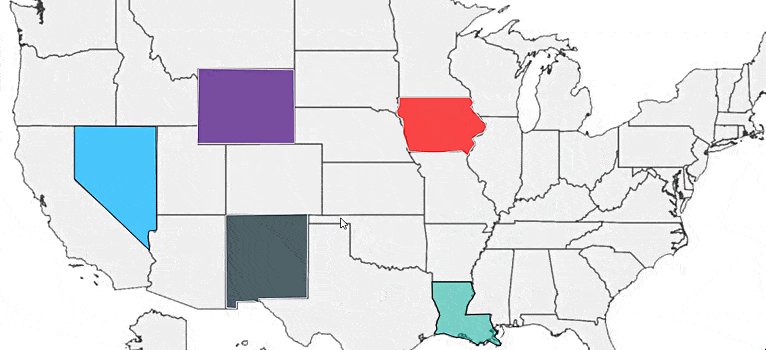
Most importantly, the Selected/annotated areas are draggable.
Similarly, Custom CSS allowed for the design/customize the template.

Compatibility
Most importantly, Unlimited shortcodes along with 100% responsive for all types of mobile devices.
In other words, WP Draw Attention plugin supports all the latest themes and page builders, any post, page, and widgets as well as the latest version of WordPress.
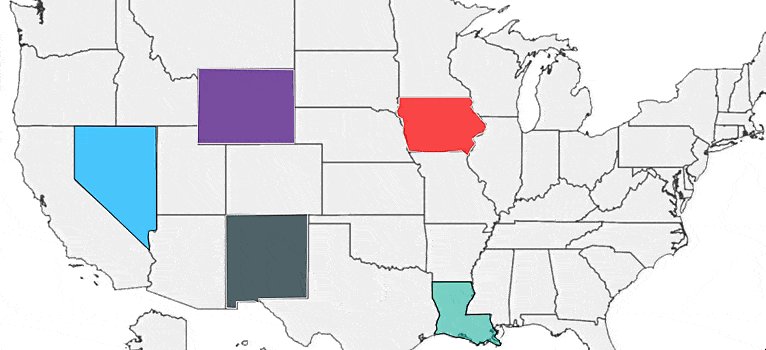
Moreover, No limitation to creating/selecting multiple areas/annotations in a Single Image.
In addition, There can be select the areas as much as you want.
Usage:
Above all, what if you wanted to make your site look dynamic? The next step is to learn a few more usages you can use the WP Draw Attention to engage customers on your website content. So this time will explore some more usages of it.
Firstly, you have to do is to upload the image. For instance, it can be a Product, Map, or any kind of Image. In the picture of the Product or Map, you can mark/select the area you want.
Secondly, you have the chosen specific area, you need to do style such as color, border color, size, and box-shadow options, etc.
However, There is a wide range of options to annotate/select the area of the image. Under the section of “Area Style”, you will find these options.
Thirdly, The next part of the customization is the content section. Under the content section, you will learn about the content view options. There are two types of content view as Tooltips and Modal.
Map annotation for WordPress
Moreover, In the tooltip and modal content you can use our built-in templates, or custom template from the number of custom template collections.
After that, selecting the templates, you will see an option named “Hover Content” as the title of the selected area of the image, and “Add image” where you can add or upload more detailed images.
However, adding a description, you can also change those content font size, color, background color, etc.
In addition, Custom code can be used to the templates by styling your own way you’re like to use it.
Therefore, you need to write or paste our HTML code in the HTML section and CSS in the CSS code section.
In conclusion, WP Draw Attention displays your content such as poll result’s comparable table or adding short explanations or notes can be accomplished by clicking on the selected area to show as a modal component or hovering your mouse over it to show as a tooltip.
However, Free version on wordpress.org with Five Star Ratings. Finally, You can get free version from WordPress.org